ArchiMaps
Re-imagining the original ArchiMaps app with enhanced features, fresh functionality, and a refined UI
Process
01 Overview
1.1 Problem
1.2 Goal
1.3 Heuristic Evaluation
02 Analysis
2.1 User Research
2.2 Competitor Analysis
2.3 Concept
3.1 Information architecture & user flow
3.2 Mid-fidelity wireframe
3.3 Style guide
03 Design
4.1 Hi-fidelity screens
4.2 Final thoughts
04 Prototype
01 Overview
This case study explores the reimagining of ArchiMaps, an existing app that guides users to significant architectural works worldwide. Despite its potential, the app suffers from an outdated UI, a limited database, and a lack of user-friendly design.
Redesigning ArchiMaps, to address its outdated UI, limited database, and usability issues…
1.1 Problem
The absence of modern features, such as offline functionality and AI integration, risks alienating new users seeking more interactive experiences.
Re-designing ArchiMaps poses challenges, such as addressing its limited database of 2,700 buildings, which leaves many regions and lesser-known architects underrepresented. While the app has potential to serve architects, enthusiasts, and students alike, it still has a long way to go in its current state.
1.2 Goal
Explore the built environment around you with ArchiMaps, transforming your phone into a dynamic visual guide.
In redesigning ArchiMaps, I aim to enhance the user experience with improved interaction, flow, and UI. A key new feature is AI image recognition, enabling users to quickly identify and learn about buildings and spaces via their mobile devices.
1.3 Heuristic evaluation
Analysing the existing ArchiMap screens
As an architectural design enthusiast, I tested the app and found significant limitations:
Restricted database with poor regional coverage
No offline functionality,
Inflexible maps and events,
Cluttered, user-unfriendly interface.
02 Analysis
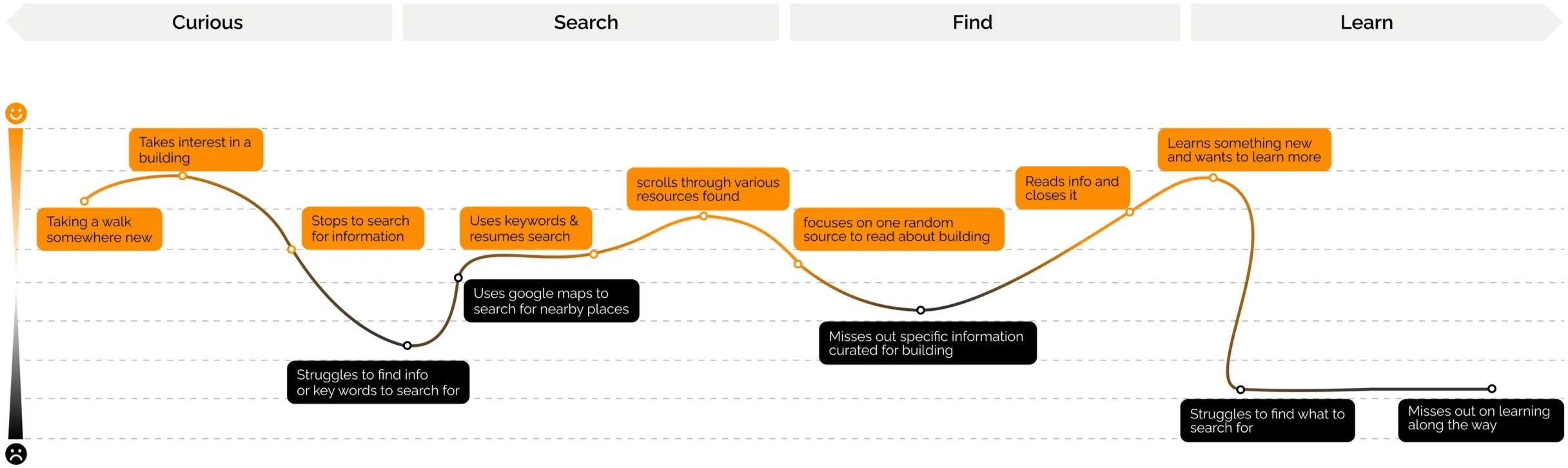
2.1 User research: Empathy map & user Journey
User Research: Assessing Value and Confirming Interest
User research revealed a key frustration with the current ArchiMaps app: its limited database and outdated features often failed to meet users' needs for discovering new information on the spot.
This insight led me to create a user journey map of the existing app.
Users' interest peaks when they spot a building and want to learn more, but the app's limitations force them to seek alternatives, which often lack curated, building-specific information.
2.2 Competitor analysis
Comparing ArchiMaps to competitors, I realised it needed modernising. Integrating AI could expand the database and enhance interactivity.
While neither app is tailored specifically for architecture enthusiasts, both offer features worth adopting for ArchiMaps. Google Arts & Culture, for instance, utilises AI image recognition and augmented reality effectively in its 'Play' feature. I also analysed their colour schemes and user flows to get inspiration of how to enhance the UI/ UX of Archimaps.
2.3 Concept
The new feature, ArchiFinder, enhances the existing ArchiMaps database by introducing an immersive AR experience. It transforms space into a dynamic medium and interface, enabling users to explore and learn through interaction with their surroundings. By integrating AI and AR technologies, ArchiFinder redefines how building information is perceived, digitising the experience for a modern, interactive approach.
So….how can the app be improved in a new and engaging way for users to interact with the built environment around them?
03 Design
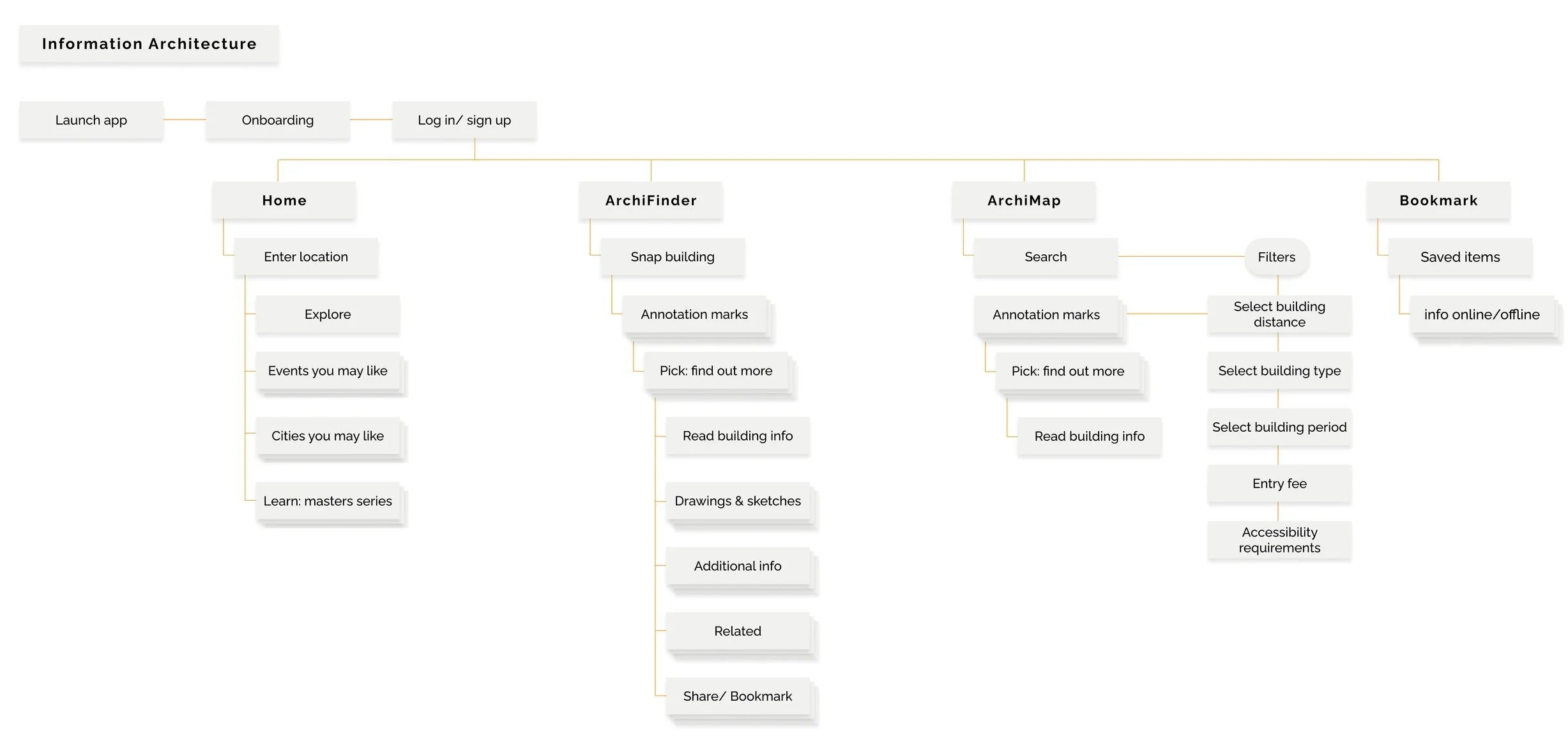
To integrate the new 'ArchiFinder' feature and address insights from the research, I developed a comprehensive information architecture plan and mapped out a detailed user flow scenario.
3.1 Information architecture & user flow
3.2 Mid - fidelity wireframe
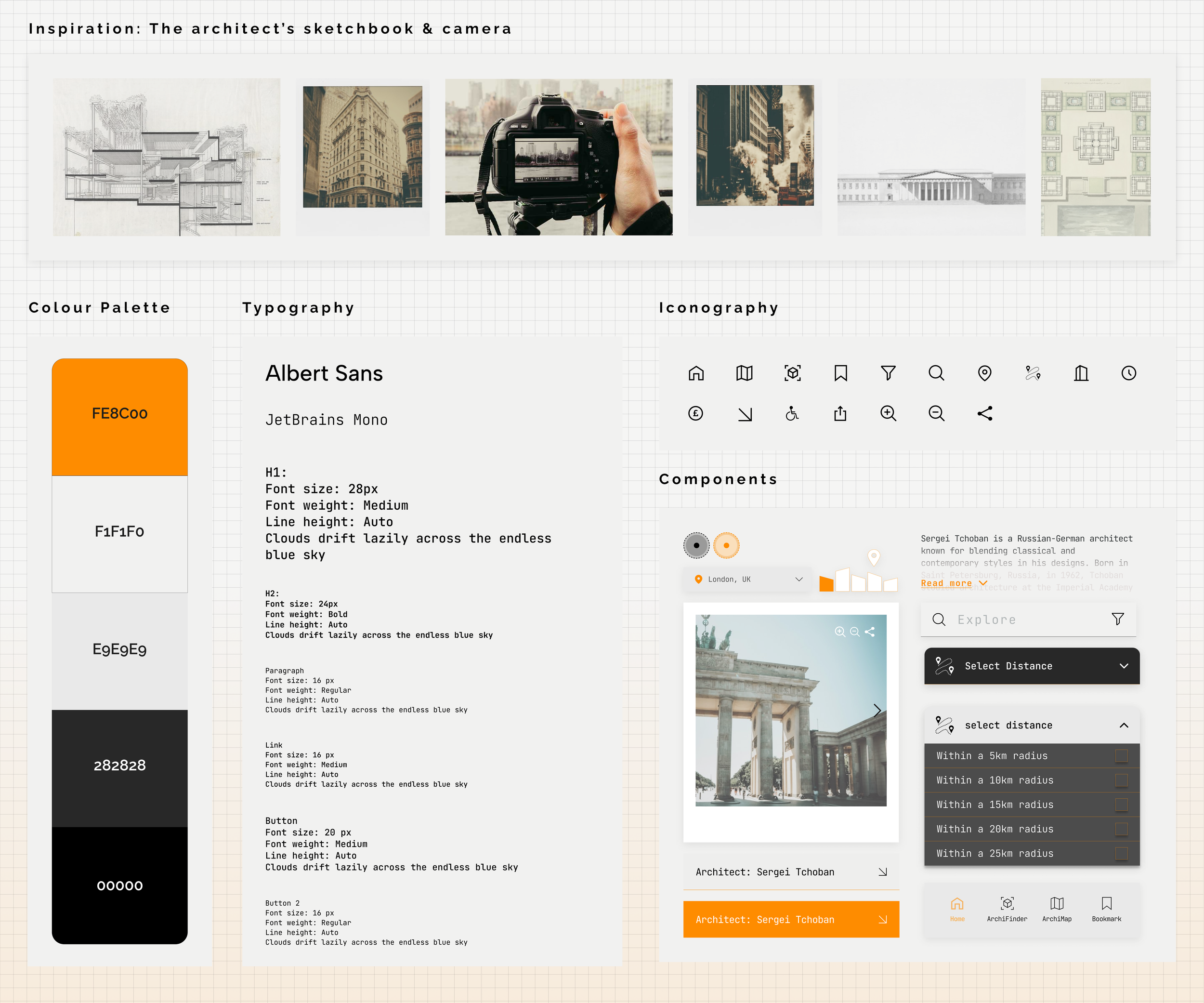
3.3 Style guide
The app's UI design draws inspiration from the concept of an architect's sketchbook, inviting users to explore pages filled with sketches, insights, photographs, and recorded memories. Graph paper serves as the backdrop for every screen, evoking the sketchbook aesthetic, while photos are displayed as Polaroids to reflect an architect's passion for capturing buildings on the go. To maintain the app's identity, I retained the signature orange accent colour but updated the font to JetBrains Mono for a more unique and modern look.
The app reimagines an architect’s sketchbook, blending graph paper aesthetics, Polaroid-style images, and a bold JetBrains Mono font for a distinctive, modern look.
04 Prototype
4.1 Hi- fidelity screens
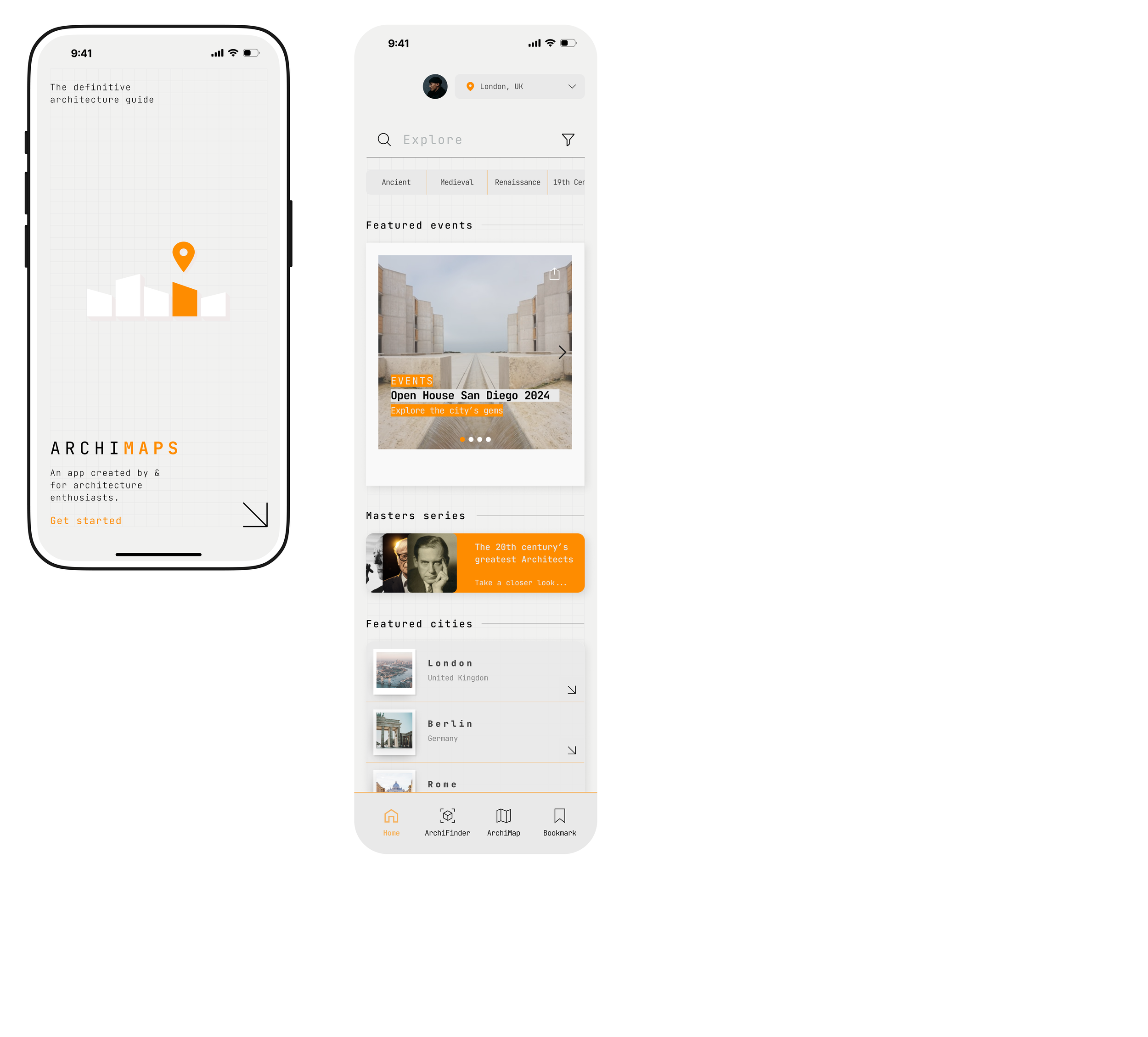
#1 Splash & home screen
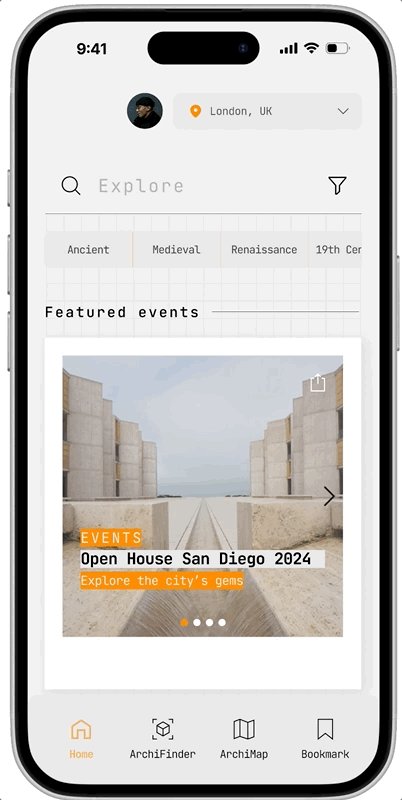
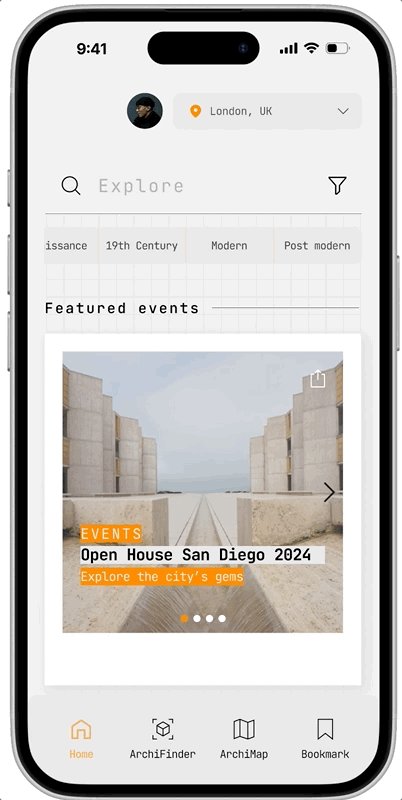
Splash Screen: Users are now greeted with a sleek and modern splash screen, offering a preview of what the app has to offer.
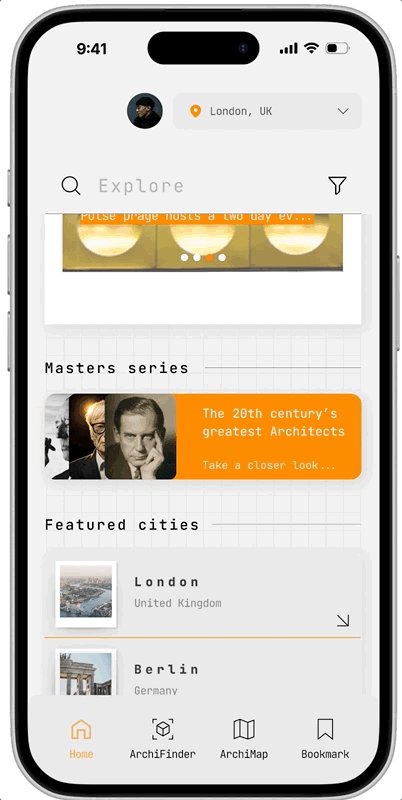
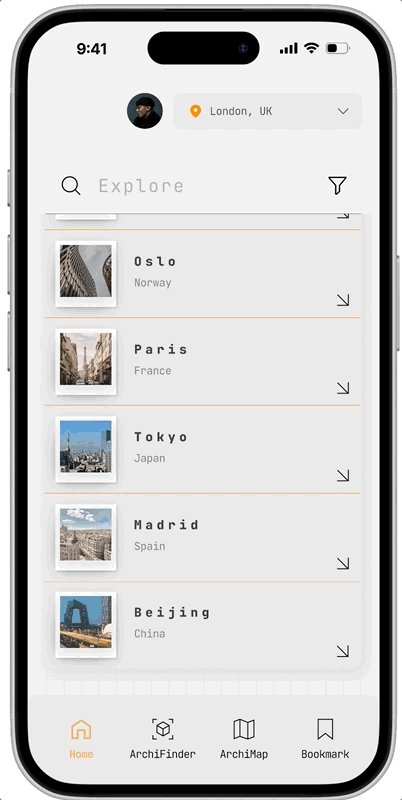
Home Screen: The redesigned home screen prioritises organised and easily readable content. A new location tab curates information tailored to the user's current location, while the introduction of a search tab—previously absent—allows users to explore content beyond the preloaded options.
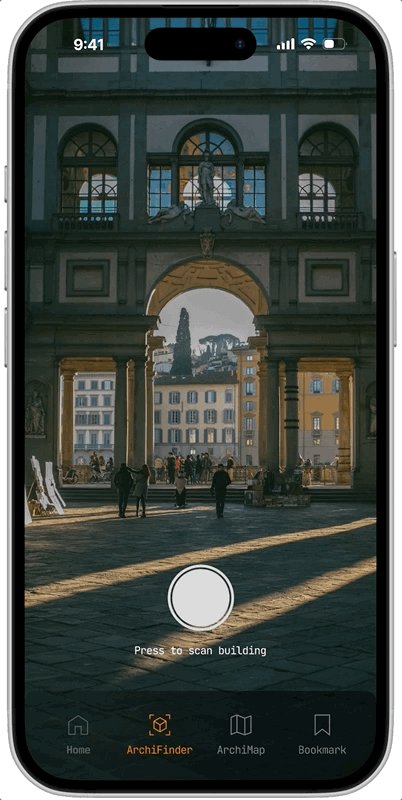
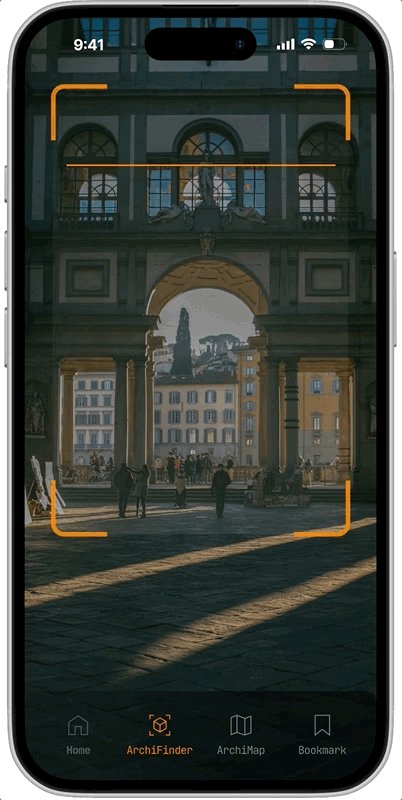
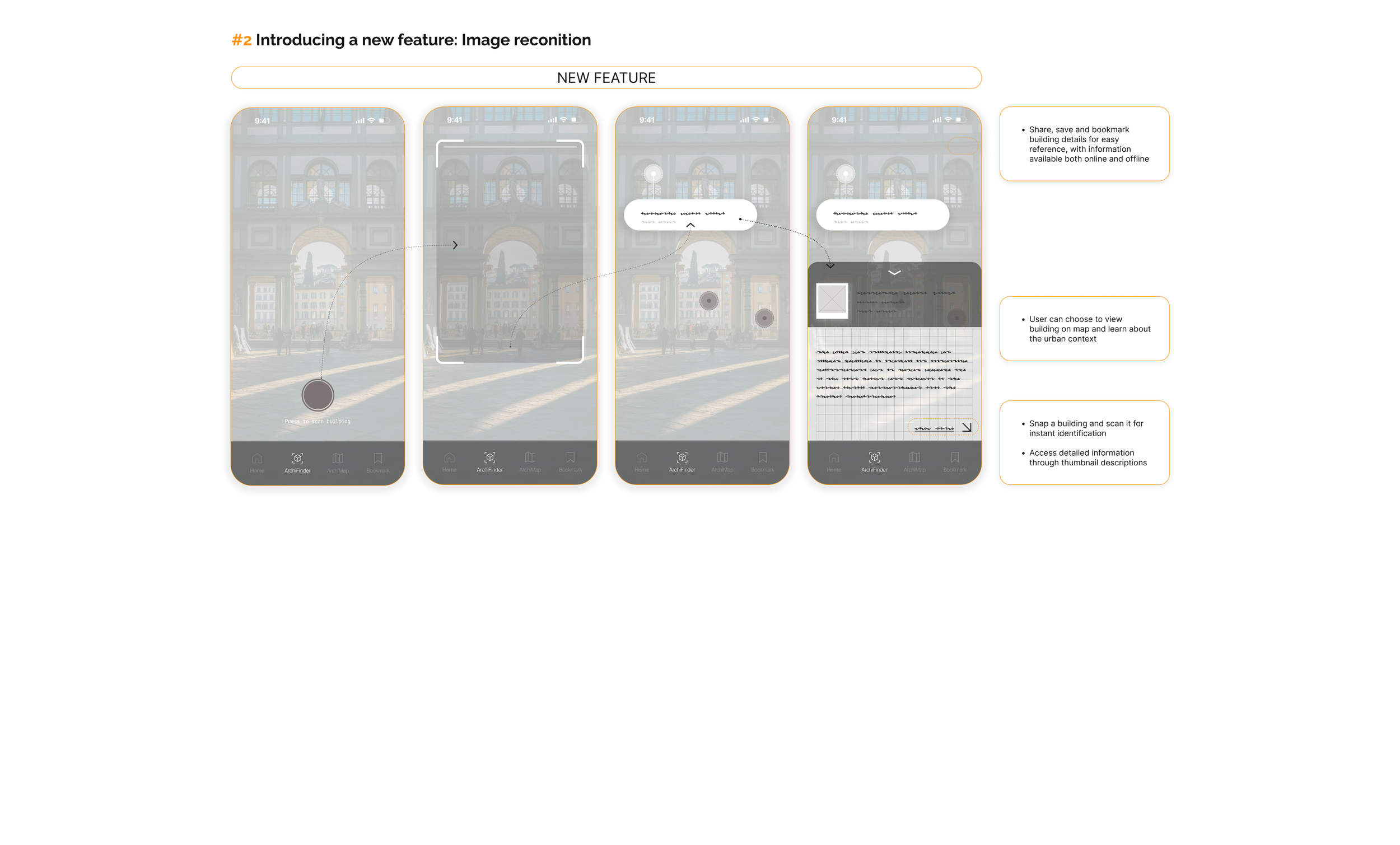
#2 New feature: Image recognition
To make ArchiMaps competitive and enhance the user experience, I introduced a modern feature called ArchiFinder. This function allows users to scan buildings and leverage AI to identify and learn about the surrounding built environment. I envision this tool being particularly valuable for students and educators, offering a powerful resource for exploration and learning.
Maps: The original app’s map was cluttered, making it difficult for users to interpret information. To address this, I simplified the map, ensuring it remains minimal and displays information only when users input specific search criteria. In the future, I plan to enhance the map by adding notifications for buildings or places of architectural significance. However, this feature will be carefully designed to avoid clutter and maintain a clean, user-friendly interface.
Filters: The original filter design was overly complex, requiring users to navigate multiple layers to refine their search—a frustrating experience. To improve this, I identified the most important criteria for searching buildings or places and streamlined the process. The refined filters are now consolidated into a single, accessible location for greater ease and efficiency.
#3 Map and filters
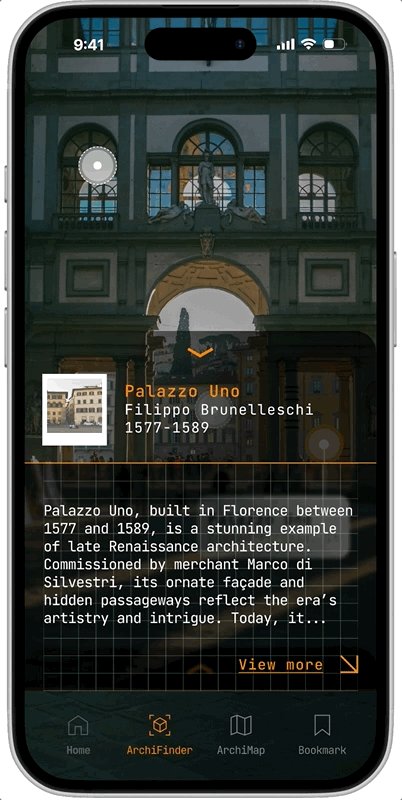
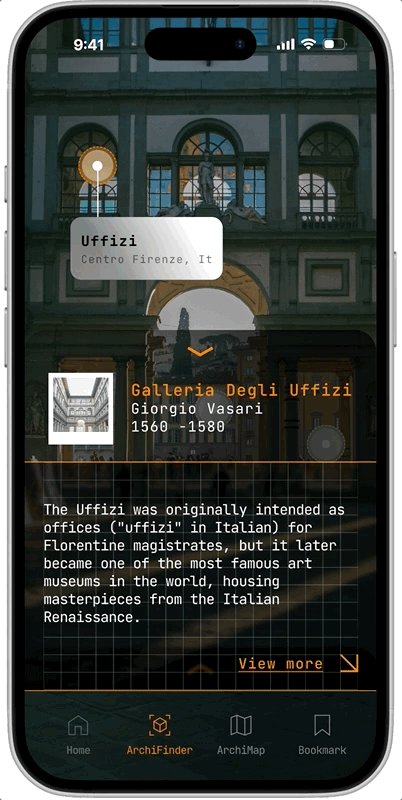
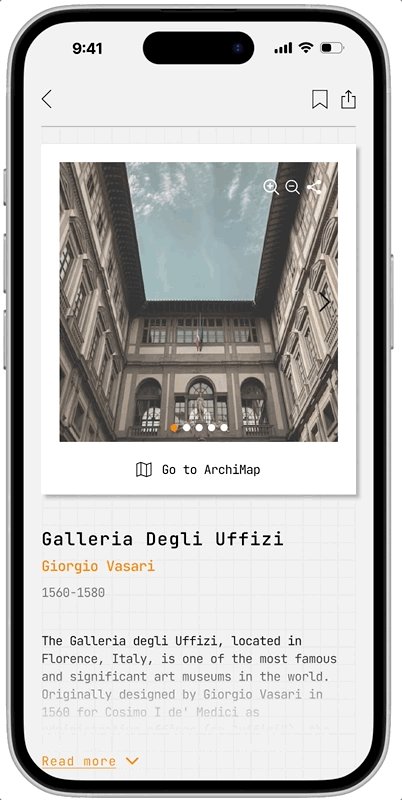
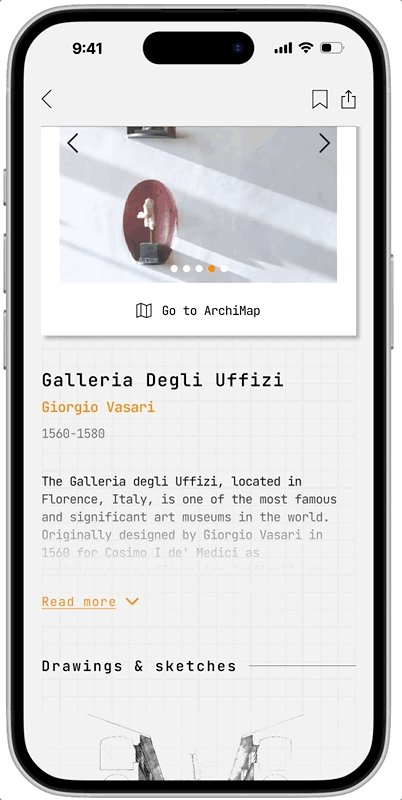
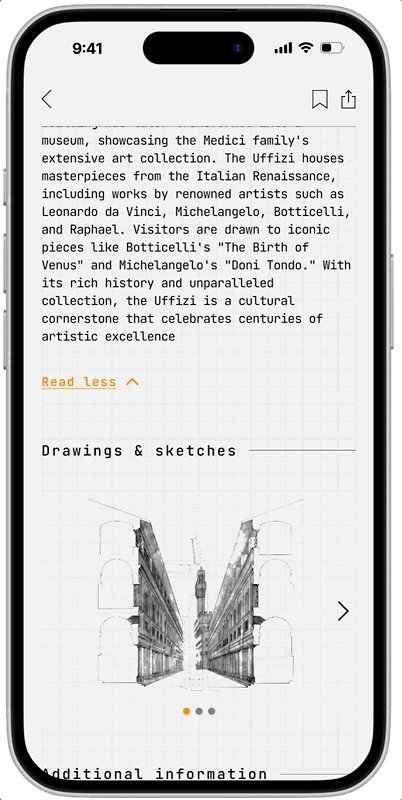
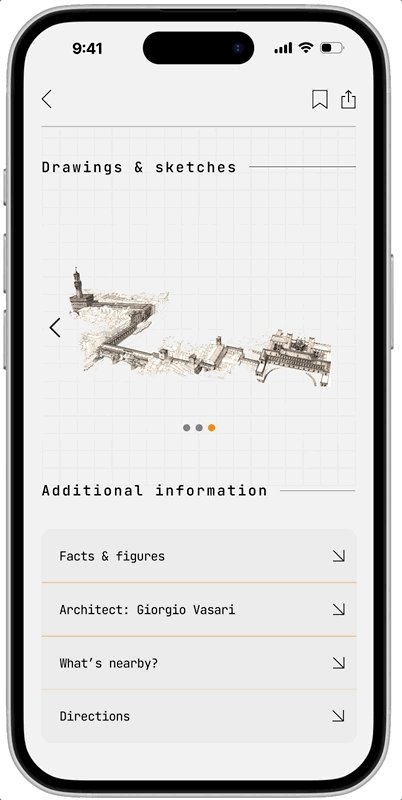
#4 Building information and related content
In the original app, building information often relied on external links, forcing users to click through multiple pages to find what they needed. In the redesign, I consolidated all relevant building or place details into a single, accessible location, allowing users to focus on learning without unnecessary distractions.
Additionally, I introduced an "Additional Information" section, offering related content without overwhelming the user. This ensures a balanced experience, providing depth without losing clarity or focus.